In this tutorial you’ll learn how to use props on React components.
Why do we need props
When you create a component in React you want it to be reusable, which involves calling the same component with different values just like methods where you can pass parameters. In simple terms ‘props’ are the arguments passed to the user-defined component.
When you use your component as an element you can pass values to it as attributes. When React sees an element representing a user-defined component with attributes these attributes are passed to the component as a single object. This object is called props.
Props is short for properties as you are essentially sending properties to your component. Props are read only so you can not change them in your component.
React props example
Let’s take a simple HelloWorld component written in HelloWorld.js file using arrow function as
const HelloWorld = (props) => { return ( <h2>Hello World From React Component</h2> ); } export default HelloWorld;
As you can see here content is hard coded so where ever you use the element you get the same output "Hello World From React Component".
What if you could pass a name to the component so that you can get the output as "Hello World From PASSED_NAME" where PASSED_NAME specifies the passed name. That’s where props come into play.
If you expect to get name in a name argument then we can change our component to as given below-
const HelloWorld = (props) => { return ( <h2>Hello World From {props.name}</h2> ); } export default HelloWorld;
This change can be explained as; component is receiving props object as argument. From the props object, name attribute is later used to display the passed name.
So, we are done with the part where props is the argument with attributes stored in it but how do you pass those attributes to the component. Answer is you pass them just like you pass attributes in any HTML element.
Suppose you are using the <Hello World> element in App.js then you can pass the "name" attribute to it.
import HelloWorld from "./Components/HelloWorld/HelloWorld"; function App() { return ( <HelloWorld name="Jackie"></HelloWorld> ); } export default App;
If you access http://localhost:3000/
If you change the name attribute that will be reflected in the rendered component.
<HelloWorld name="Shiva"></HelloWorld>
Passing more than one value as props
You can pass multiple attributes also with the element, all of them get stored in the props object. You can pass data of different types like number, boolean, object, array to props.
For example, suppose you want to pass both greeting and name as attributes.
import HelloWorld from "./Components/HelloWorld/HelloWorld"; function App() { const message = "Hi"; const name = "Shiva"; return ( <HelloWorld greeting={message} name={name}></HelloWorld> ); } export default App;
Note that here we are sending variables which have to be put inside curly braces.
Then the component definition is as given below-
const HelloWorld = (props) => { return ( <h2>{props.greeting} {props.name}</h2> ); } export default HelloWorld;
In this example an object is sent to the props.
import HelloWorld from "./Components/HelloWorld/HelloWorld"; function App() { const message = {greeting:"Hi", name:"Shiva"}; return ( <HelloWorld message={message}></HelloWorld> ); }
Then the component definition is as given below-
export default App; const HelloWorld = (props) => { return ( <h2>{props.message.greeting} {props.message.name}</h2> ); } export default HelloWorld;
Passing down data using props
You can also use props to pass data from parent component to child component. In a properly designed React app you will certainly have many components with a need to pass data from one component to another. Using props you can pass data from one component to another.
Suppose you have a requirement to show products and you want to design it in a way where one component gets the products and another one is used to display product items. First component is Products which fetches the products for this example we’ll just hard code the array of product objects.
Another component ProductItem displays product items as one row of a table.
Products.js
Here Array.map() method is used to iterate product array and in each iteration ProductItem component is called to display
that row of product data.
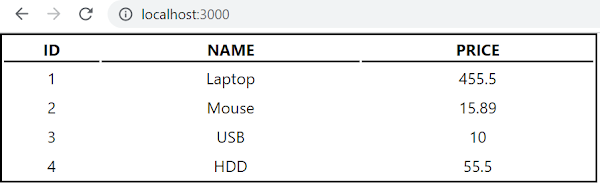
import ProductItem from "./ProductItem"; import './Products.css'; const Products = () => { const product = [ {id:1, name:'Laptop' , price:455.50}, {id:2, name:'Mouse' , price:15.89}, {id:3, name:'USB' , price:10.00}, {id:4, name:'HDD' , price:55.50}, ]; return ( <table> <thead> <tr> <th>ID</th> <th>NAME</th> <th>PRICE</th> </tr> </thead> {product.map((val,key) => <ProductItem key={key} item={val} />)} </table> ); } export default Products;Products.css
Some styling for the table.
table { border: 2px solid black; width: 600px; height: 150px; } th { border-bottom: 2px solid black; } td { text-align: center; }
ProductItem.js
In ProductItem component product data is received in props and that is then used to get the individual fields.
const ProductItem = (props) => { return ( <tbody> <tr> <td>{props.item.id}</td> <td>{props.item.name}</td> <td>{props.item.price}</td> </tr> </tbody> ) } export default ProductItem;
That's all for the topic React Props With Examples. If something is missing or you have something to share about the topic please write a comment.
You may also like
- React App Flow - create-react-app Structure
- Pass Data From Child to Parent Component in React
- Refs in React With Examples
- React Fragments With Examples
- Nested Route in React
- Java Program to Reverse a String In-place
- Java Pass by Value or Pass by Reference
- What is Big Data
- super() in Python With Examples
- Spring + JPA (Hibernate) OneToMany Example


No comments:
Post a Comment