In this tutorial you will see how to write your first React program, a Hello World React application that gets you started with creating a Reactjs project and then writing code to display Hello World in a browser.
Create React App for Creating Reactjs project
create-react-app command provides an easy way to create a Reactjs project with default configuration.
You don’t need to install or configure tools like webpack or Babel yourself separately. It all comes preconfigured with create-react-app command.
To create a project helloworld-app, go to the location where you want to create this project and run the following command.
D:\knpcode\ReactJS>npx create-react-app helloworld-app
If asks
Need to install the following packages:
create-react-app
Ok to proceed? (y) y
Press y
Note that npx command comes as part of npm package so you should have Nodejs (greater than version 14) installed on your machine, NPM also gets installed as part of Node installation.
How to install Node.js? Check this post- Installing Node.js and NPM on Windows
It takes some time to create project. Once project folder is created use cd command to go to that folder and then run npm start to start the development server.
D:\knpcode\ReactJS>cd helloworld-app
D:\knpcode\ReactJS\helloworld-app>npm start
If everything is fine then it should automatically run the application in your browser or once you see the application is successfully compiled then open the browser and type URL- http://localhost:3000/
create-react-app command already configures a default application which gives the output as shown in the below image.
Creating HelloWorld React application
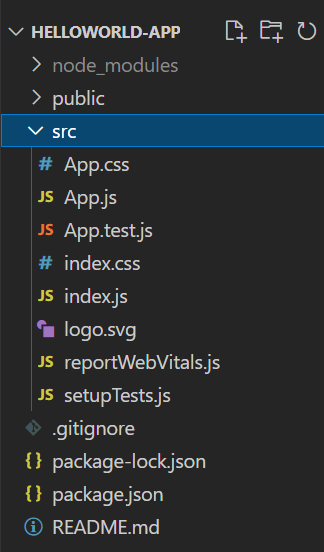
Since create-react-app already creates the folder structure so first thing is to open it in an editor. Visual Studio Code editor is a good choice for React development so you can use that.
Open Visual Studio and select Open folder. Select the created helloworld-app folder.
If you open the App.js file that has the code which displays what you see in the browser as default display. So simplest way to see your own “Hello World” display is to just delete the code in App.js and replace it with the following code.
import './App.css'; function App() { return ( <h2>Hello World From React</h2> ); } export default App;
Your changes will automatically be detected and deployed to development server so now you should see your changes in the browser.
To understand what happens internally in a React app to display a Component content, check this post- React App Flow - create-react-app Structure
Creating React component
Making changes in App.js and displaying Hello World does the job but that is too easy! So, let's create a React component to do that. Components let you split the UI into independent, reusable pieces and let you think about your whole UI page as different UI pieces that when brought together creates the whole UI page. You will be creating a lot of components in your React project so let’s create the first one.
You can create React component in two ways-
- As a JavaScript function known as function component. Modern React prefers functional component with React hooks.
- As a ES6 class known as class component.
The above two components are equivalent from React’s point of view.
In your Hello World project right click src-New Folder and create a new Folder Components and with in that create another folder HelloWorld. In HelloWorld folder create a file named HelloWorld.js and then write the following code (which shows how to write component as a JS function).
function HelloWorld() { return ( <h2>Hello World From React Component</h2> ); } export default HelloWorld;
You should have noticed that the code you write in React is some kind of hybrid JS and HTML. It is called JSX (JavaScript Syntax Extension). React recommends using JSX with React to describe what the UI should look like.
The components you write produces React elements that means these components can also be used as HTML tags. In order to use our component that’s how we will use it in App.js
import HelloWorld from "./Components/HelloWorld/HelloWorld"; function App() { return ( <HelloWorld></HelloWorld> ); } export default App;
This <HelloWorld></HelloWorld> is the element for your HelloWorld component. You are instructing React to render your element too. Note that you do need to import components that are used, that is why importing component is the first statement in the App.js. With these changes done now you should see the following output.
React component as ES6 class
Create a new file named HelloWorldClass.js and write the following code.
import React from 'react'; class HelloWorldClass extends React.Component { render() { return <h2>Hello World From React Component</h2>; } } export default HelloWorldClass;
Few things to note here are-
- To define a React component class, you need to extend React.Component
- Method which you must define in a React.Component subclass is called render()
Changes in the App.js to render HelloWorldClass element.
import HelloWorldClass from "./Components/HelloWorld/HelloWorldClass"; function App() { return ( <HelloWorldClass></HelloWorldClass> ); } export default App;
That's all for the topic First React App - Hello World React Example. If something is missing or you have something to share about the topic please write a comment.
You may also like
- React App Flow - create-react-app Structure
- React Props With Examples
- React useState Hook With Examples
- Refs in React With Examples
- How to Loop in React
- Java Stream Collectors summingInt(), summingLong(), summingDouble()
- Type Casting And Type Conversion in Java
- Decompress And Untar Multiple Gzipped files in Java
- Spring IoC Container Types – ApplicationContext and BeanFactory
- issubclass() in Python With Examples




No comments:
Post a Comment